本文共 3462 字,大约阅读时间需要 11 分钟。
一、CSS3 appearance改变元素外观
之前写过一篇很实用也很全面的文章:“”,里面就大量出现了CSS3 appearance的使用,主要是重置HTML5表单元素浏览器内置的一些UI。例如:
去掉date类型<input>框的叉叉:
::-webkit-clear-button { -webkit-appearance: none; } 去掉number类型<input>框的上下箭头:
::-webkit-inner-spin-button { -webkit-appearance: none; /* 上下小箭头按钮,你丫太丑了,滚粗,负分 */} 去掉search类型<input>框的N多特征:
/* 去除圆角 */input[type=search] { -webkit-appearance: none; }/* 隐藏取消按钮 */::-webkit-search-cancel-button { -webkit-appearance: none; }/* 隐藏放大镜 */::-webkit-search-results-button { -webkit-appearance: none; } 等等。
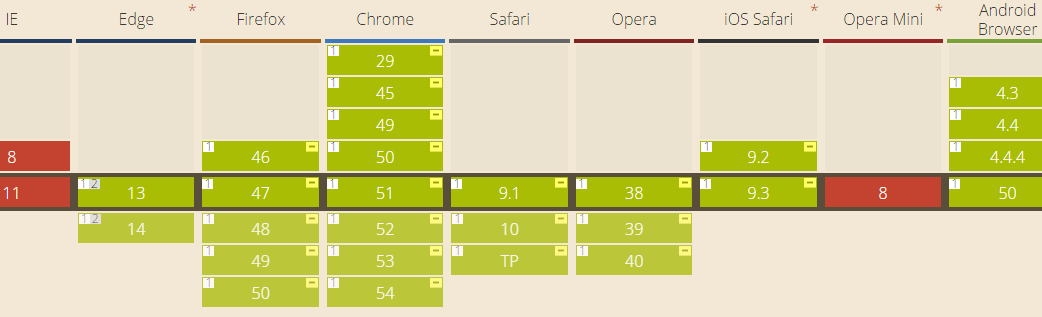
兼容性
撇开IE不谈,appearance的兼容性其实已经很不错了,移动端可以愉快地使用,不过离不开-webkit或-moz-私有前缀。 
仔细观察会发现IE13也支持,不过,根据上的提示,IE13+以及IE mobile使用的是-webkit-而不是-ms-!我顿时恍惚了,怎么突然出现请情敌到家里吃饭的剧情了?之前支付宝不支持window phone时候的口水仗听说过IE的这种做法,据说是被开发者逼的,今天终于逮着个活的。
其他
虽然说,实际开发时候,我们用的最多的是使用-webkit-appearance:none干掉浏览器默认丑陋的UI,但是,从功能上讲,appearance还可以把普通元素变成特殊元素,或者A元素变成B元素的样子。 例如,一个普通的span标签,然后:
span { -webkit-appearance:button; -moz-appearance:button; } 就会变成按钮模样,例如下面截图(win-chrome, win-firefox):

实时效果如下:
button
二、CSS3 appearance其他用途
除了改变元素的UI,CSS3 appearance还有其他用途,什么用途呢?说出来不要笑,判断是否是是webkit浏览器……本来我想这么写的!然后瞬间发现自己傻逼了,卧槽,新出的IE13,IE14也是使用的-webkit私有前缀,虽然身边没有设备无法测试,但是,按照以往的尿性,怕是下面的JS要悲剧了:
var isWebkit = 'WebkitAppearance' in document.documentElement.style;
这就是随便请情敌到家里吃饭的后果,看来只能先用下面这个老方法顶着:
var isWebkit = typeof document.webkitHidden != "undefined";
本节就当我没说过~~
三、CSS3 appearance大全鉴赏
你知道webkit和moz支持的appearance属性值有多少吗?足足有一卡车那么多!
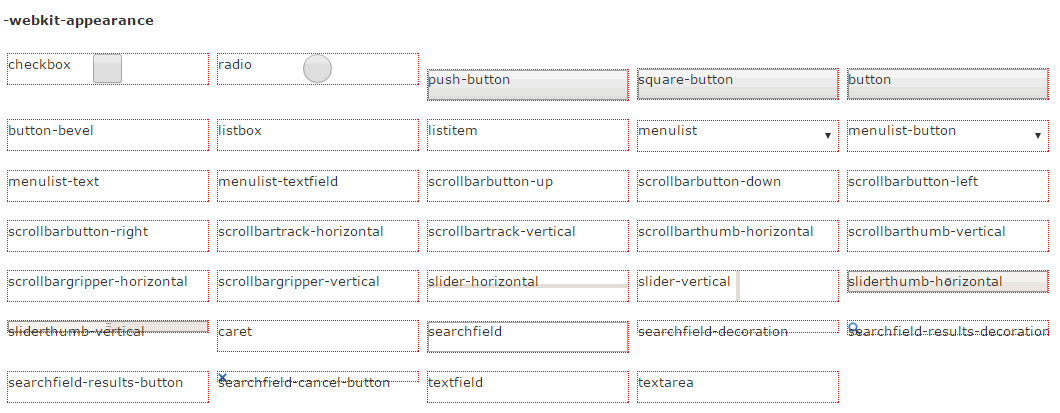
webkit浏览器下:
["checkbox", "radio", "push-button", "square-button", "button", "button-bevel", "listbox", "listitem", "menulist", "menulist-button", "menulist-text", "menulist-textfield", "scrollbarbutton-up", "scrollbarbutton-down", "scrollbarbutton-left", "scrollbarbutton-right", "scrollbartrack-horizontal", "scrollbartrack-vertical", "scrollbarthumb-horizontal", "scrollbarthumb-vertical", "scrollbargripper-horizontal", "scrollbargripper-vertical", "slider-horizontal", "slider-vertical", "sliderthumb-horizontal", "sliderthumb-vertical", "caret", "searchfield", "searchfield-decoration", "searchfield-results-decoration", "searchfield-results-button", "searchfield-cancel-button", "textfield", "textarea"]
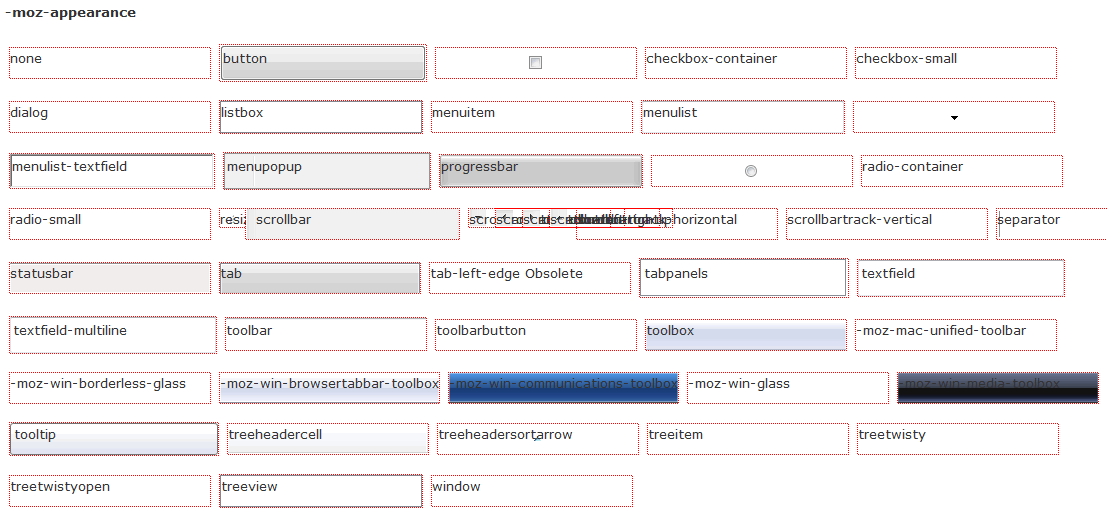
moz浏览器下:
["none", "button", "checkbox", "checkbox-container", "checkbox-small", "dialog", "listbox", "menuitem", "menulist", "menulist-button", "menulist-textfield", "menupopup", "progressbar", "radio", "radio-container", "radio-small", "resizer", "scrollbar", "scrollbarbutton-down", "scrollbarbutton-left", "scrollbarbutton-right", "scrollbarbutton-up", "scrollbartrack-horizontal", "scrollbartrack-vertical", "separator", "statusbar", "tab", "tab-left-edge Obsolete", "tabpanels", "textfield", "textfield-multiline", "toolbar", "toolbarbutton", "toolbox", "-moz-mac-unified-toolbar", "-moz-win-borderless-glass", "-moz-win-browsertabbar-toolbox", "-moz-win-communications-toolbox", "-moz-win-glass", "-moz-win-media-toolbox", "tooltip", "treeheadercell", "treeheadersortarrow", "treeitem", "treetwisty", "treetwistyopen", "treeview", "window"]
为了让大伙儿一下子知道各个值究竟会表现成什么样子,我特意整个了鉴赏大全页面。若有兴趣,您可以狠狠地点击这里:
我使用了选框勾勒了元素的轮廓,这样容易分别。结果,webkit下(不同操作系统UI不一样):


四、appearance是否影响box-sizing?
这是我自己抛出的一个疑问?
比方说一个search类型<input>框,其box-sizing为border-box,而text类型的普通<input>框的box-sizing为content-box。
假如说,我通过appearance把text类型输入框变成search类型的模样,那么盒模型,也就是box-sizing是不是也跟着一起变呢?
这种问题,写个demo测试下就可以了,若有兴趣,您可以狠狠地点击这里:
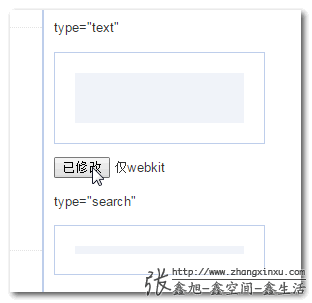
结果,点击按钮后,元素的高度并没有变化(如下截图):

这说明,appearance可以影响外观,但是不影响box-sizing,box-sizing是由type属性值决定的。
五、结束语
刚想到了个点,可以分享的。后来刷了一圈微博,怎么也想不起来,好痛苦,怎么办? 
这比大鱼已经拖上岸结果还跑了还要难受……
难受……
难……
受……
转载地址:http://hepwz.baihongyu.com/